Question and Answer
Tips and Trick
Cara Memasang Chatbox di Blog (Blogger)
January 07, 2013
Assalamualaikum...
Chatbox atau Guest Book (Buku Tamu), ada juga yang menyebutnya dengan sebutan Shoutbox atau Shoutmix adalah sebagai tempat chatting (ngobrol/berinteraksi) dan berkirim pesan antara pengunjung blog
dengan admin (pemilik) blog, maupun antara pengunjung dengan
pengunjung yang lainnya.
Seperti yang kalian lihat, saat ini saya menggunakan Chatbox dari layanan Cbox.ws Tampilannya sederhana, bukan model yang Hide/Unhide, bisa dilihat di bilah blog ini bagian sebelah kanan.
Nah, jika diantara kalian ada yang ingin memasang Chatbox seperti Chatbox yang saya pasang ini, caranya mudah kok... karena sebenarnya kalian hanya tinggal menyalin kode HTML/javascript lalu memasangnya pada kotak html/javascript
pada blog kita melalui menu Add Widget pada dashboard Blogger.
Untuk tampilan warna dan ukurannya, bisa disesuaikan dengan selera kamu.
Namun, sebelum mendapatkan kode html-nya untuk dipasang di menu Add Widget, terlebih dahulu ada beberapa langkah yang harus kamu ikutin, yaitu membuat akun di Cbox.ws terlebih dahulu.
Berikut langkah-langkahnya :
1. Silahkan kunjungi www.cbox.ws
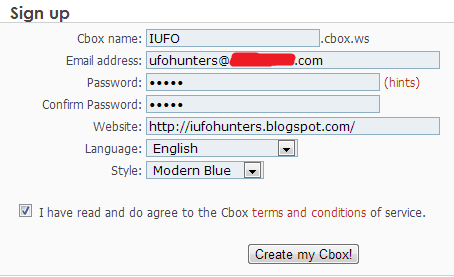
2. Isi form pendaftaran, tampilannya seperti yang terlihat pada gambar di bawah ini :
 |
| Pada tutorial ini, saya membuat akun Cbox untuk dipasang di blog saya yang lain, nama blognya INDONESIAN UFO HUNTERS |
Keterangan :
> Cbox Name diisi dengan Nama kamu atau nama blog kamu. Ini akan menjadi nama akun Cbox kamu.
> Email address diisi dengan alamat email kamu, yang masih aktif tentunya. Ini berguna untuk me-recovery password, kalau suatu saat nanti kamu lupa password akun Cbox kamu.
> Password diisi dengan password sesuai keinginan kamu. Dan pada Confirm password tulis ulang password-nya
> Website diisi dengan alamat blog kamu.
> Languange dan Style, silahkan isi dengan keinginan kamu yaa...
> Centang kotak kecil persetujuan "terms and conditions"-nya
> Klik "Create my Cbox!"
3. Maka akan muncul tampilan seperti berikut :
Ini artinya, pendaftaran kita di Cbox, sukses. Tapi belum selesai sampai disini lho...
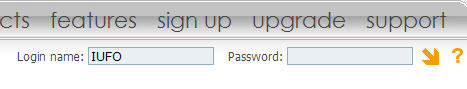
4. Silahkan login di akun Cbox, yang baru kamu buat. Tinggal memasukan passwordnya saja, setelah itu, klik tanda panah berwarna kuning yang berada di pinggir kotak password,
5. Setelah itu, kamu akan dibawa ke control panel home. Silahkan klik tulisan "Publish" (berwarna merah).
6. Maka akan muncul tampilan seperti yang terlihat pada gambar berikut :
Keterangan:
> Penting : Simpan kode Security tag kamu, ini berfungsi untuk menghapus spam atau pesan yang ingin kamu hapus di Chatbox kamu nanti.
Bagaimana cara menghapus pesan yang masuk di chatbox? akan saya jelaskan di lain waktu, Insya Allah...
> Nah, yang dilingkari warna merah itu lebih penting lagi, karena itulah kode HTML yang kita perlukan untuk memasang Chatbox di blog kamu. Silahkan copy semua kode itu, lebih mudahnya klik saja tombol yang bertuliskan "Copy to clipboard"
7. Login ke akun Blogger kamu
8. Pilih "Tata Letak" ---> "Tambah Gadget" ---> "HTML/JavaScript"
9. Pada jendela HTML/JavaScript : tuliskan Judul gadgetnya (misal Chatbox atau sesuai keinginan kamu), pastekan kode HTML/JavaScript yang telah kamu copy tadi di kotak dibawah tulisan "Konten", setelah itu klik "Simpan".
Selesai, silahkan cek blog kamu untuk melihat tampilan Chatbox yang telah kamu pasang. Untuk mengatur ukuran tinggi dan lebarnya, tinggal kamu utak-atik kode nya itu, (ubah angka "width" dan "height"-nya menjadi sesuai yang kamu butuhkan), gak susah kok... beneran deh, hanya butuh kesabaran dan ketelitian aja, heheh... Dan untuk mengatur tampilan huruf dan warnanya, klik saja pilihan "Look & Feel" pada menu Cbox-nya.
Mungkin sebenarnya, hampir setiap blogger udah tau tentang ini ya. Tapi gak apa-apa deh, aku tulis ini, mungkin aja ada sobat yang belum paham dan dengan baca tulisanku ini bisa menjadi lebih paham, hehehh...
Buat Narru, yang kemarin tanya tentang ini... semoga bermanfaat yaa,
Wassalamualaikum... Wr. Wb.
Wassalamualaikum... Wr. Wb.
Update
Hai Hai Semua, Sekarang saya udah ganti template
dan gak pakai ChatBox lagi ^_^








69 Comments